CMU365: AR Virtual Tour 👓
As a CMU student, campus events can be what defines their experience and is important for prospective students to experience as well. When planning their visits to CMU, considering what events are currently happening on campus no longer needs to be visitors’ priority.
By using Hololen’s unique interactive and visual features, CMU365 is a virtual tour experience designed to showcase campus events throughout the year.
Duration
November 2021
Skills and Tools
Adobe Aero
Adobe Dimensions
Adobe Illustrator
Adobe After Effects
Solidworks
Figma
In collaboration with Anthony Pan
1. Starting the tour

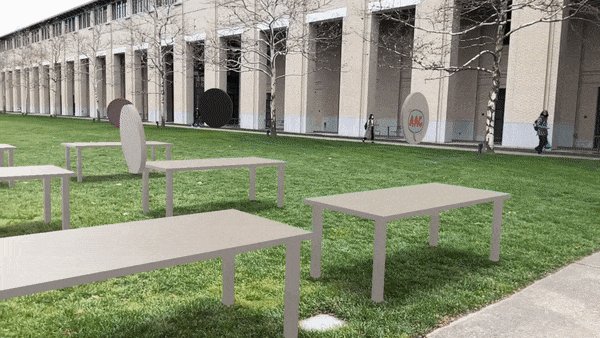
The campus tour is largely decided by what season the visitor chooses so the first step is selecting a season from the home button on the wrist. To make the experience seem more real and immersive, the visitor should be able to see changes in their surroundings according to the season.
Main Interactions
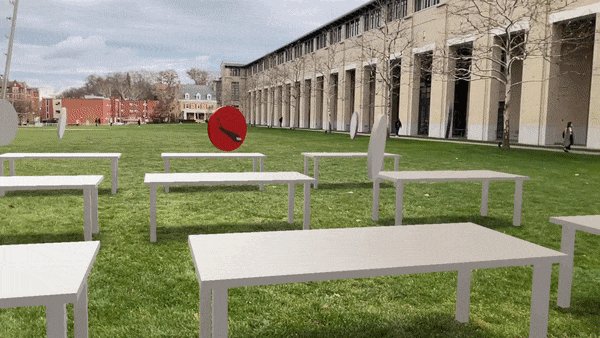
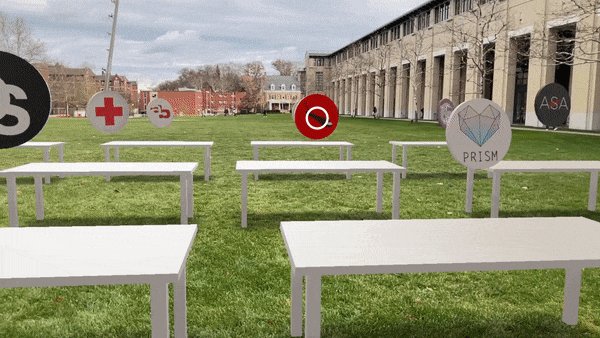
2. At the Fair

The grid of tables creates a more realistic representation by replicating the physical experience of walking through the club fair. Floating icons allow for an easier selection of an interesting club. To accommodate for disabilities or extreme weather, the tables can be rearranged along the sidewalk for accessibility.
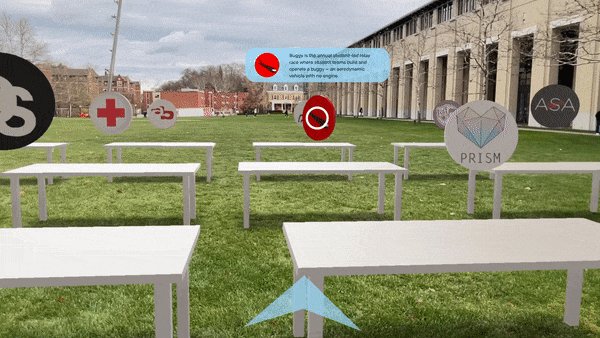
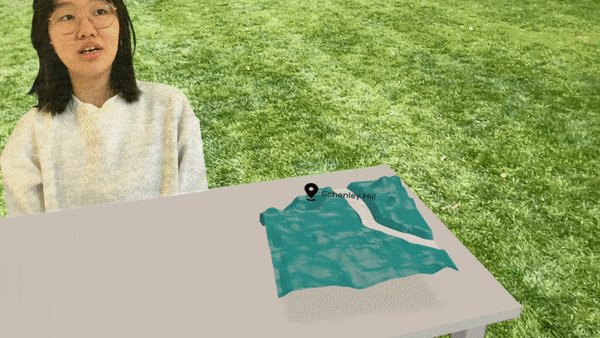
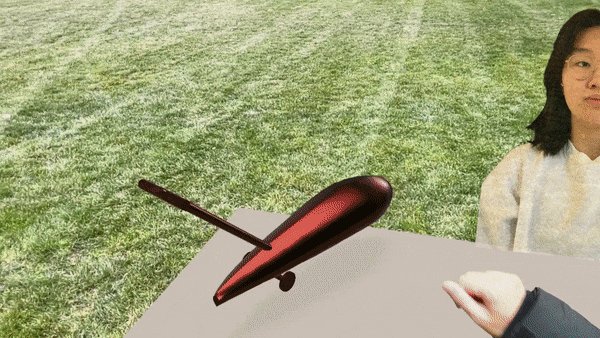
3. At the tables

When you arrive at a table, the hologram AI will listen to questions the visitor asks and respond appropriately using information clubs uploaded to a cloud database. Information such as the landscape and physical buggy are shown as 3D interactive models to engage the visitor as they move, enlarge, and rotate the models.
Who will be a part of our virtual tour? We began by looking into what type of people usually come for campus tours and identifying their characteristics.
By creating diverse personas, we could ensure that our tour experience is accessible to various people.
Building Personas



We focused on creating narratives for our 2 main interactions: starting the tour and at the tables. By planning out what we want the user to do at these locations, we could then begin prototyping the assets needed
Storyboarding Interactions


After defining our interactions, we used Figma and Adobe Aero to prototype and view our ideas. Some models we made using Solidworks








.jpg)
UI Prototyping
Reflections and Thoughts
Thinking about the future.....what is AR? This project was out-of-the-box, and something I had never expected to do.
It was hard initially to wrap my head around what AR is exactly, and what it can do. But I soon realized that the possibilities were virtually endless.
I think I had a lot of fun once I started thinking this way. My partner and I asked ourselves a lot of what-ifs, and used a combination of 2D and 3D skills to create an experience that I think is truly unique and special.

